【画像説明】WordPressインストール後の初期設定5つを手順で解説

「WordPressインストール後の初期設定は何をすればいいの?」
「初心者でも初期設定をする意味や、手順が簡単に分かる説明で教えてほしい。」
「パーマリンクやhttpsへのリダイレクトって聞くけど、何のことかサッパリでわからない。」
このような疑問を解決します!
ワードプレス初期設定に必要な項目は、下記のようになります。
WordPressの初期設定5項目
- デザインテーマの設定
- パーマリンクの設定
- URLをhttp→httpsに変更
- http→httpsにリダイレクト設定
- WordPress公開設定確認
順番に解説していきますが、とりあえずインストール後に必ずやっておきましょう!
目次をタップで移動
WordPressインストール後に必要な初期設定5つ
それでは、ワードプレスの初期設定を順番にご紹介していきます。
この初期設定はブログ運営用ではなく、WordPressで企業ホームページを作る際なども共通で設定する項目となります。
しっかり設定しておかないとSEO的に不利になり、検索にひっかからないなどの弊害が生じる可能性もありますので、最初の段階で設定を済ませておきましょう!
①:デザインテーマの設定
まず最初にデザインテーマの設定をしていきましょう。
WordPressのインストール後最初に設定してほしいのが、デザインテーマの設定です。
デザインテーマには有料と無料のものがありまして、もしブログで稼ごうと考えている方は有料テーマを使った方が断然良いですね。
おすすめの有料テーマ6選
まだデザインテーマを手に入れて無い場合は、「wordpressでブログ運営におすすめのテーマ」を記事にしてますので、ぜひ参考にして下さい。
デザインテーマ有効化方法
それではデザインテーマをWordPressに反映させていきましょう。
購入またはDLしたページのマニュアルに従って、テーマのアップロード作業をするのが確実です。
まず、購入もしくは無料でダウンロードしたWordPressテーマファイルを用意します。

上記のようにダウンロードした状態の「zipファイル」を使います。
※今回インストールではTHE THOR(ザ・トール)のテーマで説明しますが、おそらく他のテーマも同様の手順となります。

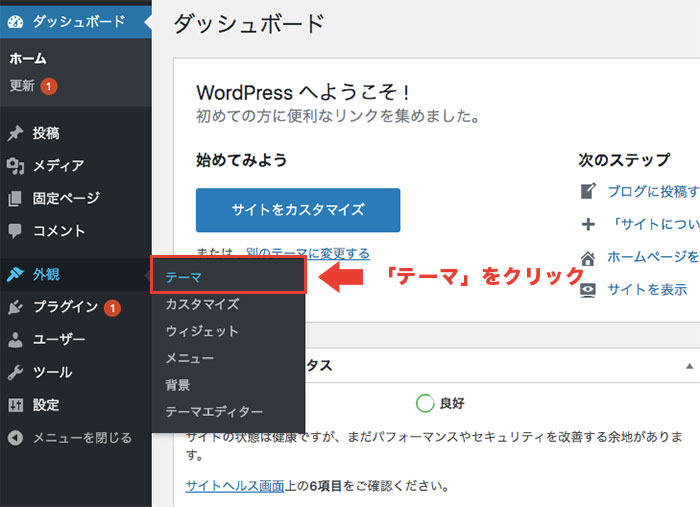
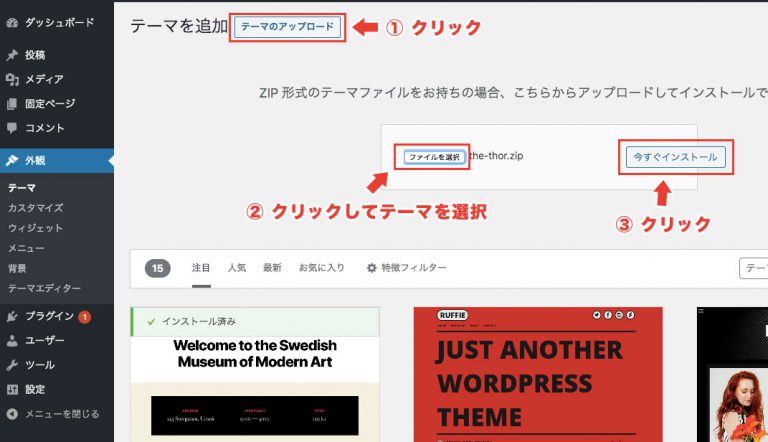
ワードプレス管理画面の左メニュー「外観」→「テーマ」をクリックします。

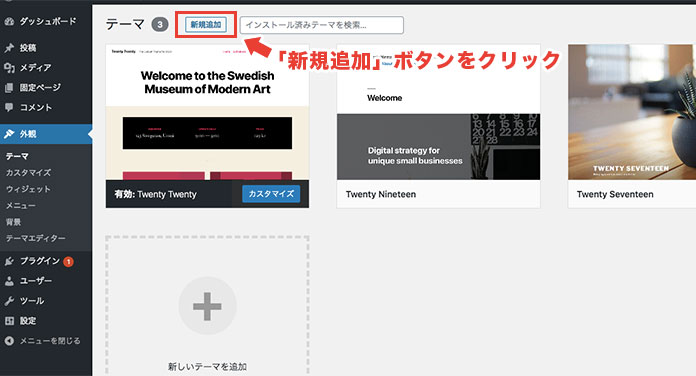
画面上部の「新規追加」ボタンをクリック。

- 画面上部の「テーマのアップロード」ボタンをクリック。
- 「ファイル選択」をクリックして、テーマファイルを選択します。
- 「今すぐアップロード」ボタンをクリック。

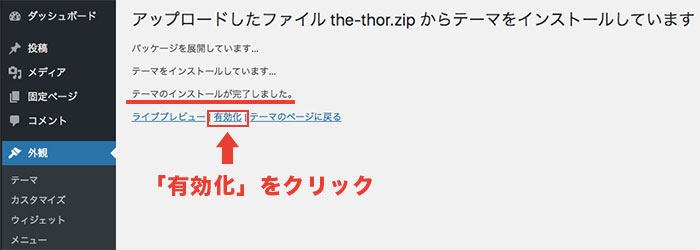
赤い下線で引いた「テーマのインストールが完了しました。」という文言が出ましたら、「有効化」リンクをクリックします。

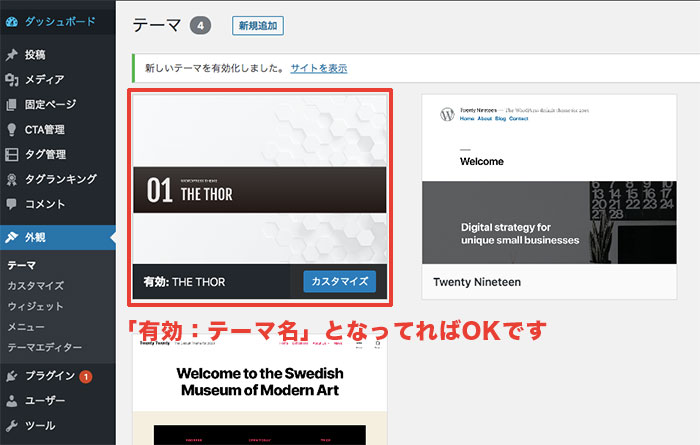
テーマのページが表示され、アップロードしたテーマに「有効:テーマ名」と表示されていれば、デザインテーマ有効化は完了となります!
②:パーマリンクの設定
ブログ記事の投稿ページURLの事を「パーマリンク」と呼びます。
具体的に説明すると、「https://myblog.com/○○○○/」の赤文字の○部分となり、ブログ運営でとても大事な部分になります。
ホームページ運営では「https://myblog.com/カテゴリ名/サブカテゴリ名/記事名/」のように、パーマリンクが長くなってしまう場合があるのですが、ブログ運営では「https://myblog.com/○○○○/」のようにカテゴリ名を含めず、短くするのが理想。
パーマリンクをシンプルに短くするのは、ユーザーにも分かりやすくSEO的にも評価が良くなると言われているので、短いURLでブログ運営をしましょう!

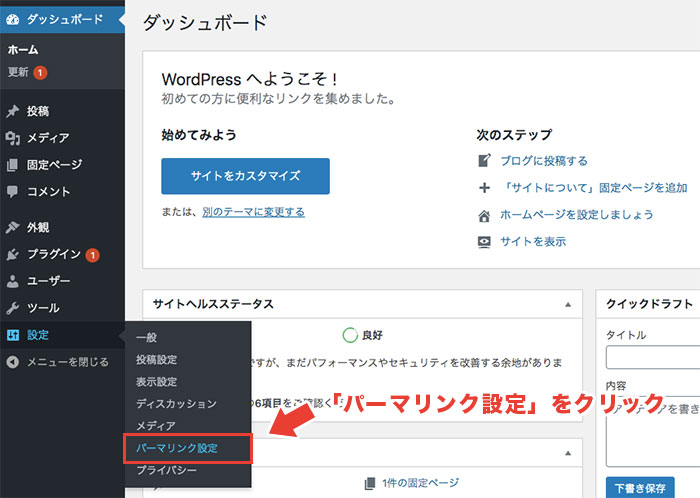
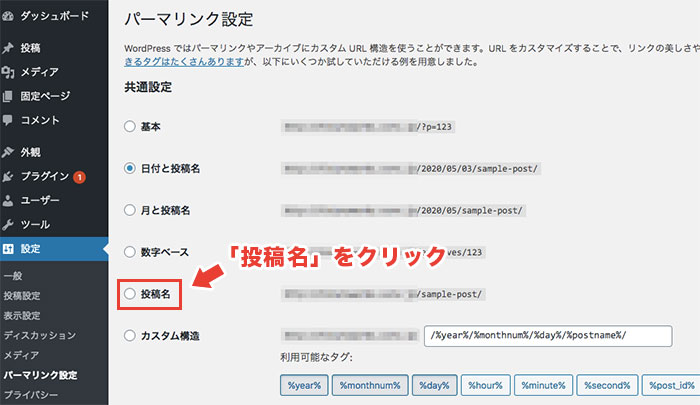
ワードプレス管理画面の左メニュー「設定」→「パーマリンク設定」をクリックします。

パーマリンク設定画面が表示されたら「投稿名」をクリックします。

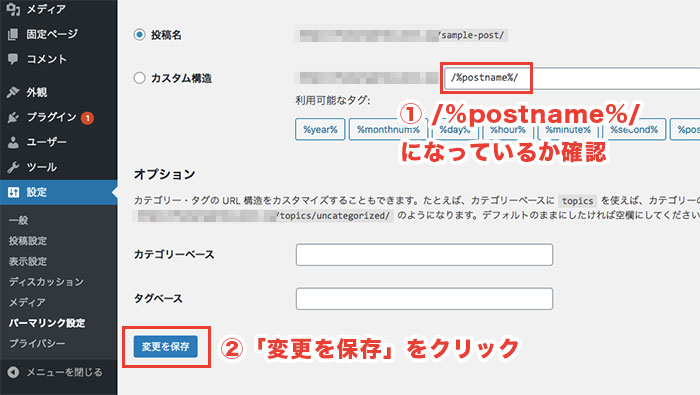
- 赤枠部分の文字が「/%postname%/」という表示になっているか確認します。
- 「変更を保存」をクリックでパーマリンク設定が保存されます。
以上でパーマリンクの設定は完了となり、記事作成画面からパーマリンクを自由に設定することができるようになりました。
③:URLをhttp→httpsに変更
次はブログのURLを「http」から「https」に変更します。
URLを「https」にすることによって、ブログのセキュリティーを向上して、SEO的にも評価が上がるので必ず対応しましょう。
もし独自SSL設定が完了してない状態でこの変更を行うと、ブログが表示できなくなる可能性があります。
独自SSL設定の方法は「無料独自SSL設定をする場合」の記事で紹介していますので、参考にしてください。

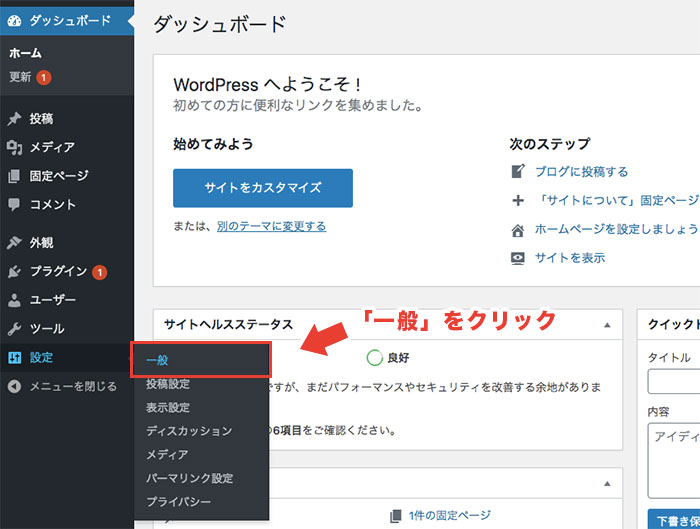
ワードプレス管理画面の左メニュー「設定」→「一般」をクリック。

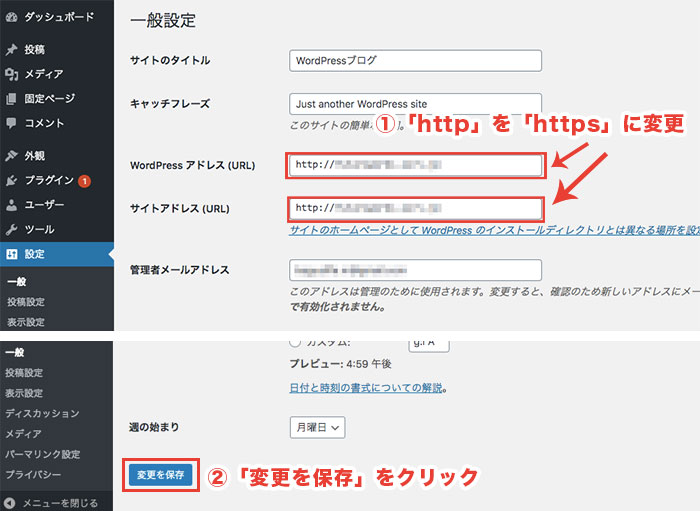
- 「WordPressアドレス(URL)」と「サイトアドレス(URL)」両方の『http』を『https』に変更。
- 画面を下にスクロールして「変更を保存」をクリック。
「変更を保存」をクリックするとログイン画面に戻されますので、再度ユーザー名とパスワードを入力してログイン。
ワードプレス管理画面の左メニュー「設定」→「一般」をクリックして、URLが「https」になっていればhttps化は完了となります。
※管理画面のURLもhttpsになっているはずです。
④:http→httpsにリダイレクト設定
ブログURLを「http」から「https」に変更したら、次はリダイレクト設定をします。
今のままでは「http」でアクセスしても「https」でアクセスしても、どちらもブログが表示されている状態です。
つまり「http://myblog.com」と「https://myblog.com」というサイトが2つ存在することになり、ブログのパワーが分散されてSEO評価ダウンに繋がってしまいます。
その為「http」でアクセスされても、「https」のURLに自動でリダイレクト(転送)してくれるように設定を行います。
リダイレクト設定手段は何通りかあるのですが、今回は一番簡単な方法であるレンタルサーバー管理画面から、「.htaccess」というファイルを変更してリダイレクト設定する方法をご紹介します。

- 「サーバーID」と「サーバーパネルパスワード」を入力。
- 「ログイン」ボタンをクリック。

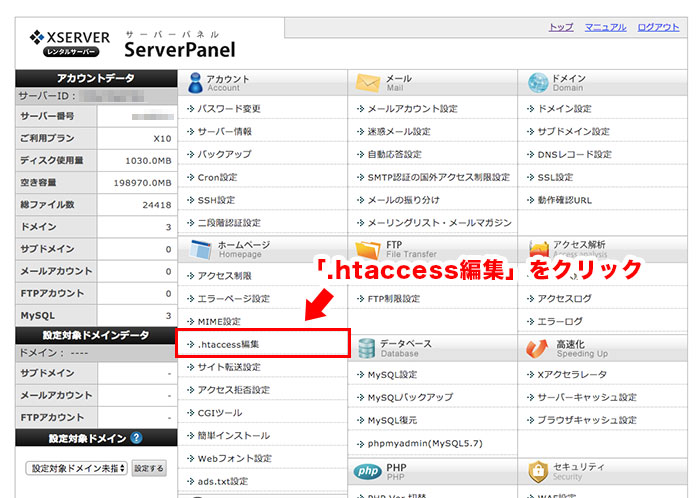
サーバーパネルにログインしたら、「.htaccess編集」をクリックします。

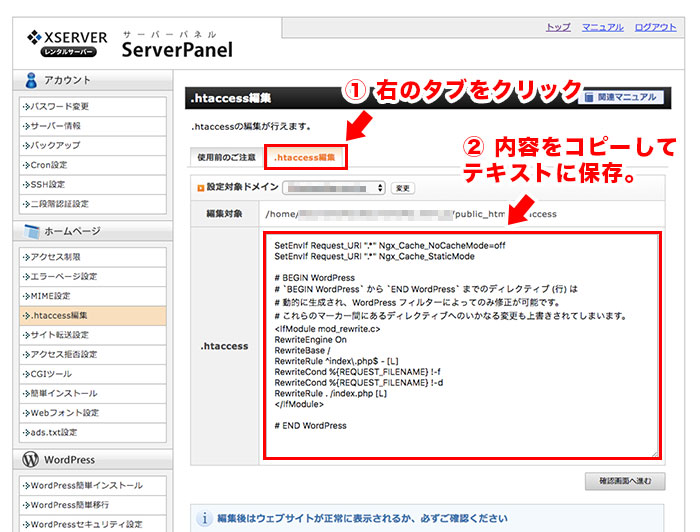
- 表示された画面の「.htaccess編集」タブをクリックします。
- 赤枠で囲った部分を全て、テキストファイルなどにコピー&ペーストしておくといいです。
この後の編集で設定をミスしてしまうと、もしかしたらブログが表示されなく可能性があるので、②のテキスト保存は必須です。
設定ミスしても保存した内容に戻せると思えば安心ですね。

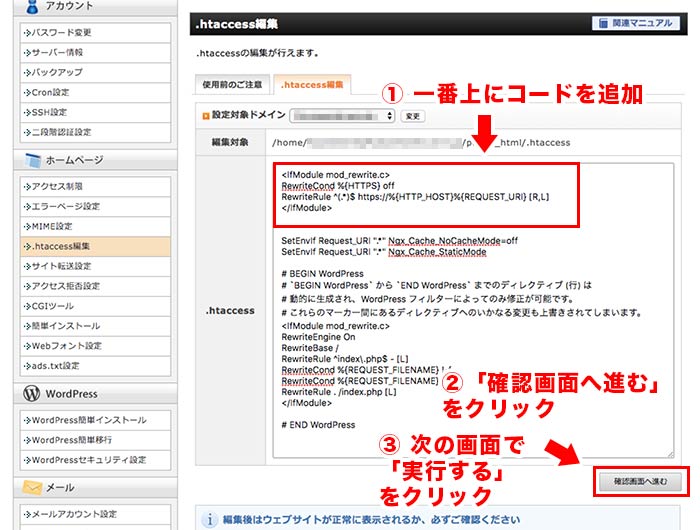
- .htaccess編集フォームの一番上にコード(下記にコードがあります)を追加。
- 「確認画面へ進む」をクリック。
- 次の画面の同じ位置にある「実行する」をクリックします。
▼【コピー用コード】
<IfModule mod_rewrite.c>
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
</IfModule>

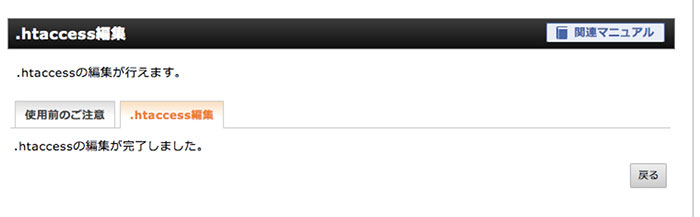
「.htaccessの編集が完了しました。」という表示がでましたら、リダイレクト設定は完了となります。
試しにブログのURLを、https→httpに変更してアクセスしてみてください。
httpでアクセスしたはずが、httpsのURLになっていると思います。
⑤:WordPress公開設定(検索エンジンでの表示)
最後にブログが公開状態かを確認します。
公開設定されていない場合、いくらブログの記事を書いても誰からも検索されないことになりますので、必ずこちらの設定を確認しておきましょう。

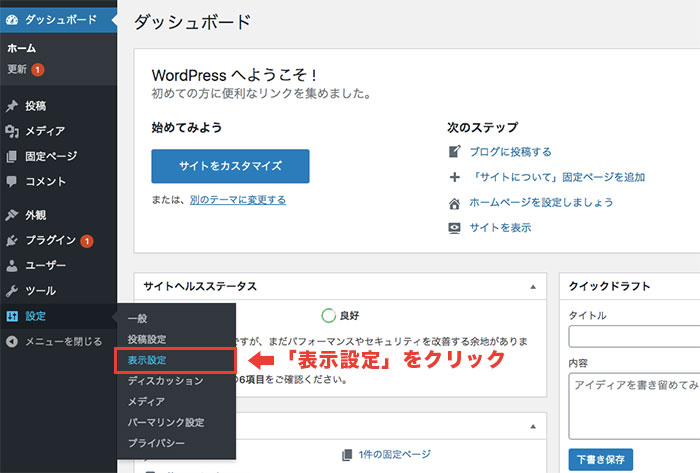
管理画面の左メニュー「設定」→「表示設定」をクリック。

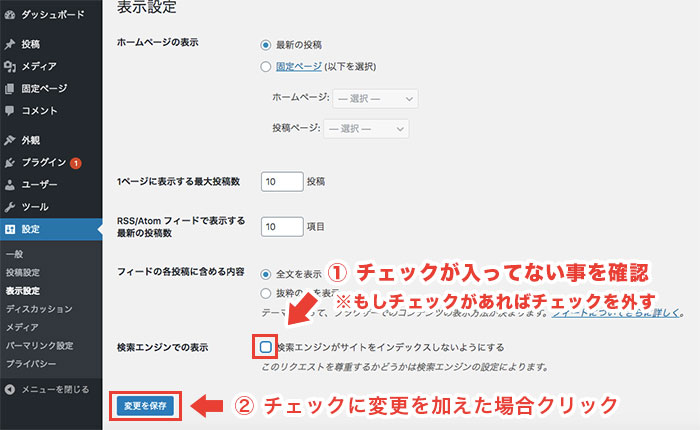
- 「検索エンジンでの表示」項目のチェックが入ってないか確認。
※チェックが入ってる状態であれば、チェックを外します。 - チェックに変更を加えた場合のみ「変更を保存」をクリックします。
チェックが入っていない状態であれば、ブログは全世界に公開されますので、記事を書けば誰かが記事を検索してくれる事になります。
逆に言えば、まだブログを誰にも見せたくない、URLを知っている友達にしか見せたくない、という場合などに使う場合はチェックを入れた状態にしておくという使い分けができますよ。
これでワードプレスの初期設定は完了
WordPressの初期設定に必要な5つの項目をご紹介しました。
今回設定した内容の意味がイマイチ理解できなくても、ブログ運用を続けていくことで後から理解できると思います。
ワードプレス初期設定が完了したので、ブログ記事を書いてスタートする準備が整いました!
まずは少しずつ記事を書いて、ブログ運営を始めてみましょう!