【保存版】BASEのデザインをカスタマイズする方法4選を紹介

実際にBASEを使ったショップで、デザインがカスタマイズされている参考になるショップも知りたい。
このような悩みを解決します。
本記事の内容
- BASEのデザインをカスタマイズする方法
- BASEのデザイン参考ショップを紹介
ホームページ制作はもちろん、数々のネットショップ制作も経験してきたことがあります。
BASEを利用したネットショップでは、デザインを自由にカスタマイズすることができます。
運営するネットショップが、立ち上げたばかりの質素なデザインだと「個人の小さなショップなのかな?」なんて勘違いされてしまいがち。
お客さまの信頼感を得るためには、しっかりとしたショップデザインが必要です。
でも、デザインカスタマイズと聞くと、「高度なデザインや、プログラミングスキルが必要なんでしょ…」なんて思うかもしれませんが、そのようなスキルがなくても問題ありません。
ということで今回は、BASEのテンプレートカスタマイズ方法をご紹介します。
これからBASEを始めようと考えている方に、参考になる内容だと思うので、ぜひ最後まで読んでみてください。
目次をタップで移動
BASEのデザインをカスタマイズする方法4選
それでは早速、BASEのデザインをカスタマイズする方法4つをご紹介します。
1つづつ詳しく解説していきますが、必要なところだけ読んでもらって構いません。
BASEのデザインをカスタマイズする方法4つ
- 無料テンプレートでデザインをカスタマイズ
- 有料テンプレートでデザインをカスタマイズ
- 自分でHTML編集してデザインをカスタマイズ
- プロに依頼してデザインをカスタマイズしてもらう
無料テンプレートでデザインをカスタマイズ
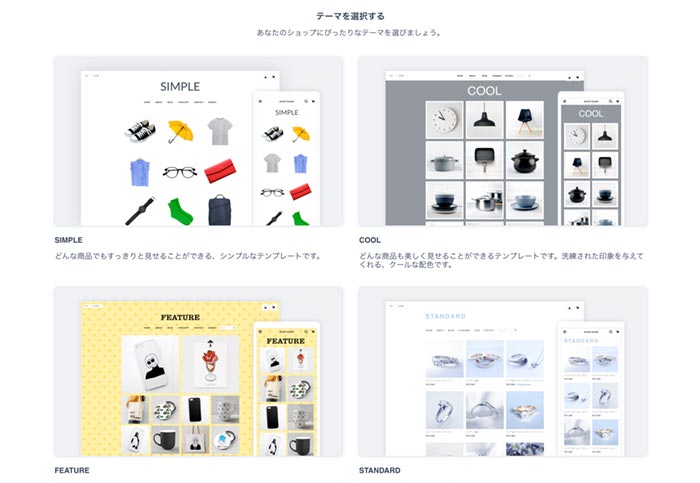
BASEには誰でも自由に使える「無料のオフィシャルテーマ」を利用することで、デザインをカスタマイズすることができます。
選択できる無料テーマの数は、今のところ17個あります。(2023年7月現在)

» デザインテンプレートページ
※ページを見るにはログインしている必要があります
無料なのでクオリティに文句は言えませんが、それでもテーマを変更するだけでも、ショップの雰囲気はかなり変わりますね。
運営しているショップの雰囲気とマッチするなら、この無料オフィシャルテーマを使っても良いかもしれません。
テーマ変更以外でできるカスタマイズ
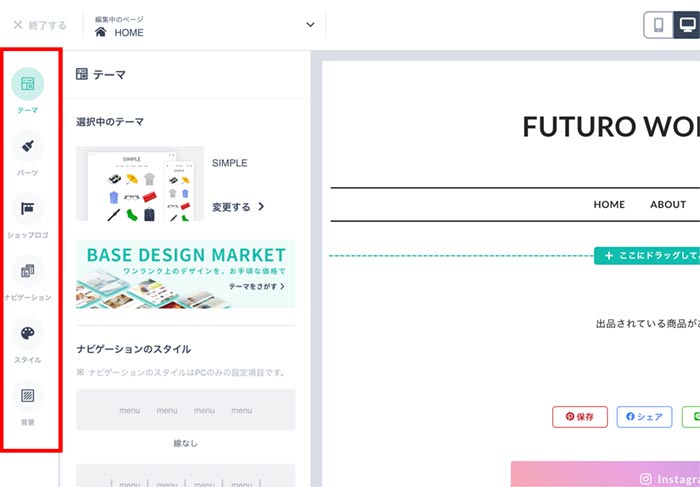
BASEでは無料テーマ変更の他にも、ショップのロゴやパーツを簡単に編集する機能があります。
テーマの他にカスタマイズできる内容
- パーツ
- ショップロゴ
- ナビゲーション
- スタイル
- 背景

編集画面の左側メニューにある内容が、カスタマイズできる項目です。
ここで行うカスタマイズはとても簡単で、初めての方でも直感的に操作ができるようになっているので安心してください。

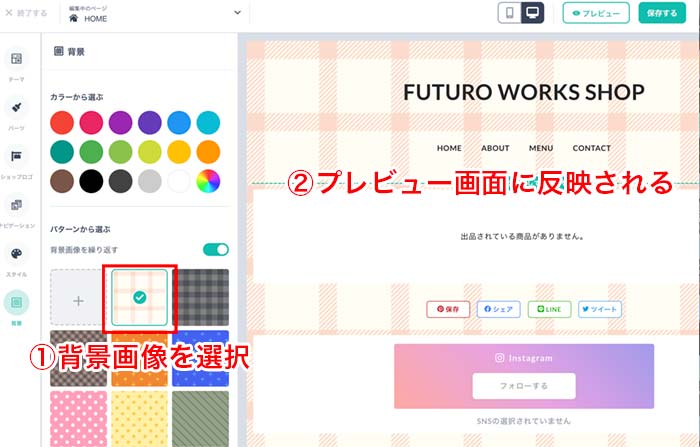
試しに背景の変更をしてみましたが、好きな背景をクリックすると、編集画面にすぐ反映されます。

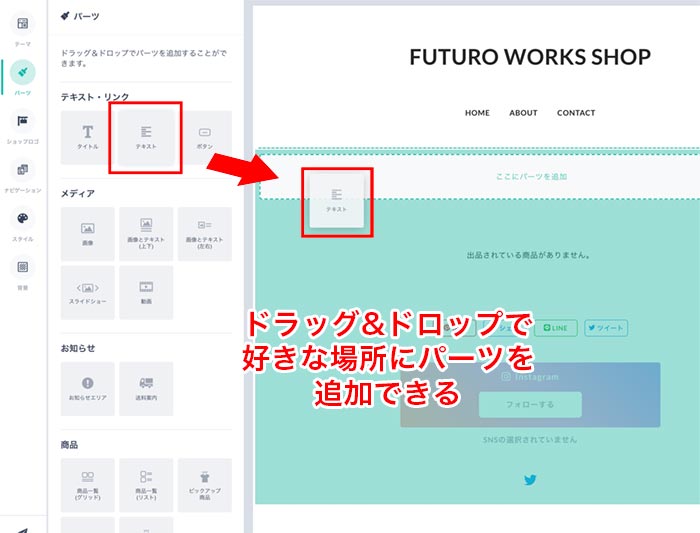
画面の好きなところにテキスト、ボタンや画像など、ドラッグ&ドロップで配置することもできて簡単ですよ。
ここまでは、無料テンプレートでデザインをカスタマイズする方法を紹介しました。
- デザインにお金をかけたくない
- とりあえずBASEを試してみたい
- 自分の好みのデザインでショップを運営したい
有料テンプレートでデザインをカスタマイズ
BASEではクリエイターが作成した、ハイクオリティな有料テーマを購入して、デザインをカスタマイズすることができます。
購入できる有料テーマの数は、なんと84もあります。(2023年7月現在)
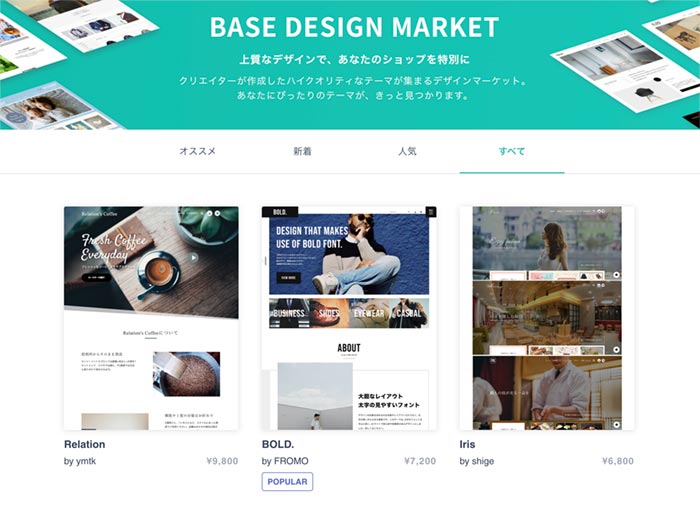
「BASE DESIGN MARKET」のページから有料のデザインを見れるのですが、本当にクオリティの高いデザインが揃っている印象。

価格も5,000円〜15,000円くらいと、そこまで高くないです。
ショップの雰囲気に合いそうなテンプレートがあれば、買ってしまうのも悪くないですね。
ただし、有料テーマのデザインを買うときに、気を付ける必要があります。
それは「有料テーマのデモサイトのように、オシャレにならない可能性が高い」ということです。
理由としてはこちら
- デモサイトはデザインの完成形
- テーマのデザインに合う画像が作れない
- テンプレートの編集が難しい
上記を簡単に説明していきます。
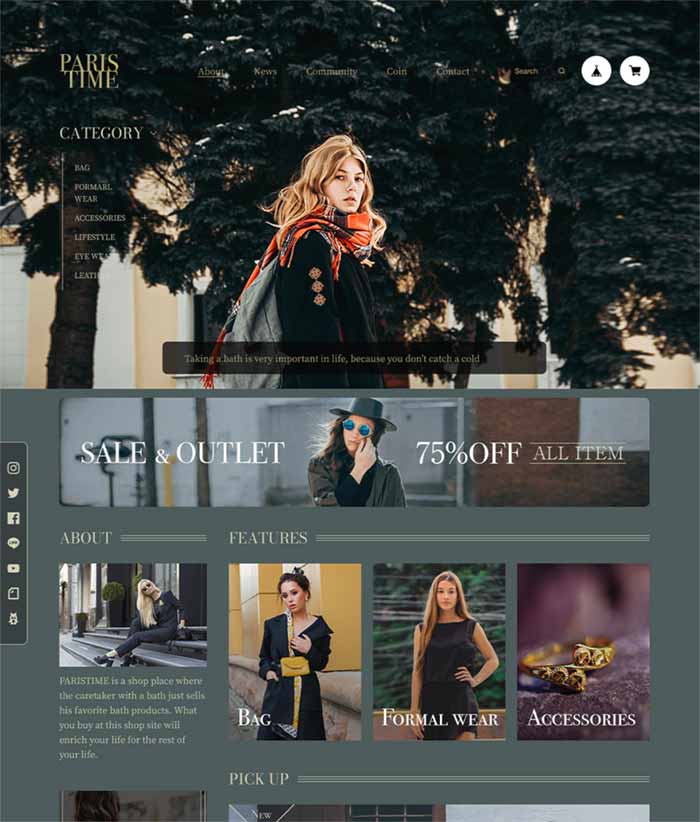
まず、「デモサイトはデザインの完成形」ですが、クリエイターがデザインして作ったデモサイト以上にカッコ良くなりづらいということ。

上記の有料テーマを購入したとして、あなたのショップがデモサイトと同じようなショップデザインになると思いますか?
なんてことは良くある話です。
デモサイトのような、テーマに合う画像を用意するのも大変ですし、有料テーマを購入しても「テーマ設定」をしてデザイン編集をしなくてはなりません。
テーマ設定の難易度も、テーマによって違います。
有料テーマごとにマニュアルも用意されていますが、このテーマ編集作業が地味に大変で、購入したはいいけどダサいデザインの状態になってしまう可能性もありますね。
以上のことをふまえて、有料テーマを購入するのであれば、下記3点を気をつけておけばいいかと思います。
- なるべくシンプルなデザインを選ぶ
- 運営するショップと同じ(または近い)デザインを選ぶ
- プレビュー画面でショップの雰囲気やテーマ設定項目を確認する
ここまでは、有料テンプレートでデザインをカスタマイズする方法を紹介しました。
- デザインにこだわってショップ運営したい
- 画像の作成やテーマの編集に自信がある
- なるべく安価でプロ並みのデザインにしたい
自分でHTML編集してデザインをカスタマイズ
BASEではHTMLを編集して、デザインをカスタマイズする方法もあります。
HTML編集でできること
- デザインやレイアウトを自由に変更できる
- プレビューを使って確認しながら作業できる
- HTML・CSS・Javascriptが利用できる
編集にはプログラミングスキルが必要ですが、無料・有料テーマに頼らず、独自のデザインを作成することが可能です。
難易度は高めですが、HTMLやCSSなどの基礎的なプログラミング知識があれば、チャレンジしてみても良さそうですね。
HTML編集Appsを使ってデザインをカスタマイズする方法
実際にHTML編集をする場合、BASEのAppsから「HTML編集Apps」を利用する必要があります。

管理画面の「Apps」ページから、キーワード入力フィールドに「HTML編集」と入力して、検索して表示された「HTML編集Apps」をクリックします。

画面左の赤枠「インストール」ボタンをクリックで、Appsをインストール。

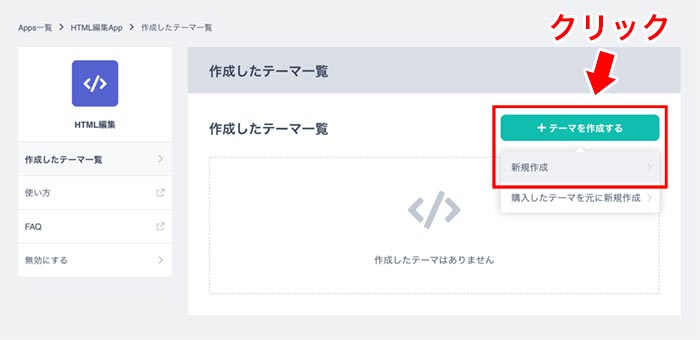
次の画面で、「+テーマを作成する」ボタンをクリックして、「新規作成」をクリックします。

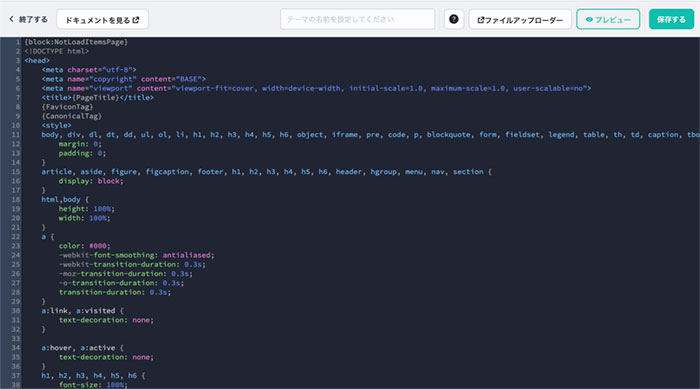
編集用のエディタが表示されました。
この画面でHTML・CSS・Javascriptなど、編集をすることができます。
BASE独自のテンプレートタグも理解しないといけないので、初めての場合は少し理解に時間がかかりそうですね。
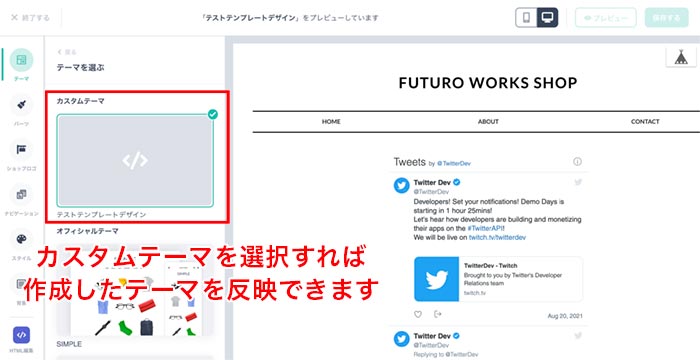
では実際に、HTML編集エディタで編集したテーマを保存して、ショップに適用するまでを解説します。

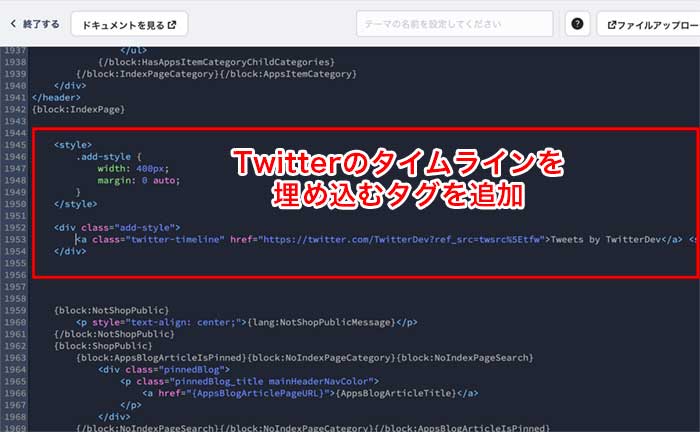
エディタを編集して、試しにTwitterのタイムライン埋め込みタグを挿入してみました。

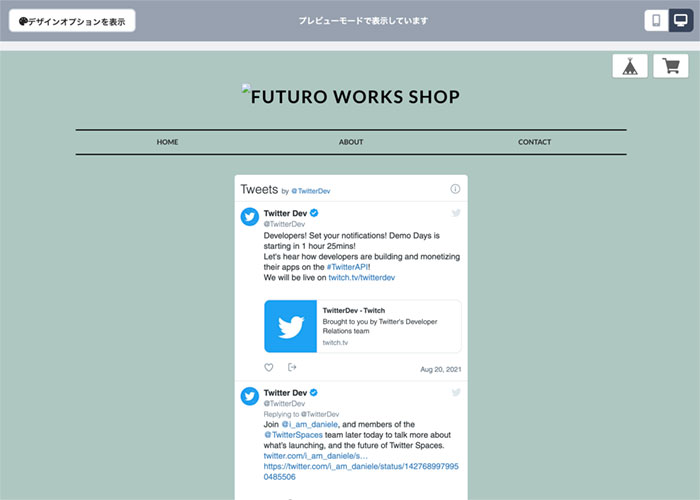
プレビュー画面を表示すると、ちゃんとTwitterのタイムラインが埋め込まれていますね。

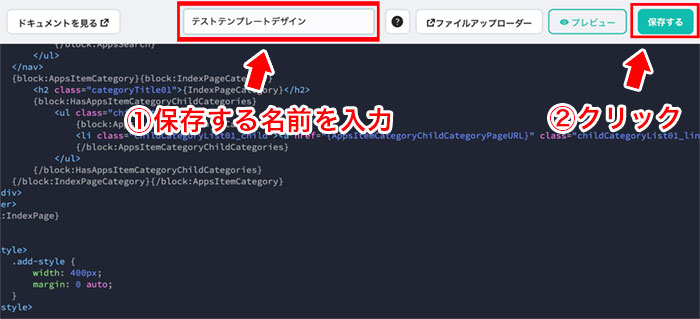
編集したテンプレートを保存するには、ページ上部①の赤枠部分にテーマの名前を入力して、②「保存する」ボタンをクリックします。

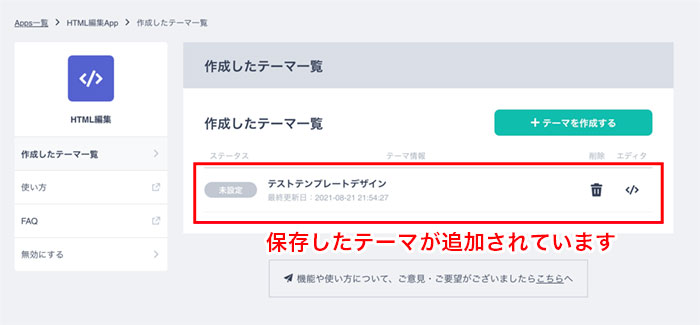
HTML編集Appsの画面に戻ると、先ほど保存したテーマが表示されています。

保存したテーマを適用するには、テーマ編集画面から変更することができます。
ここまでは、HTML編集をしてデザインをカスタマイズする方法を紹介しました。
- 独自のデザインでショップを運営したい
- HTMLやCSSなどプログラミングに自信がある
- カスタマイズにチャレンジしたい
「プログラミング知識が0だけど、できることなら自分でカスタマイズしたいなぁ…」なんて思っているなら、HTMLとCSSを学んでみてもいいかもしれません。
「ドットインストール」や「Progate」の学習サイトなら、無料でも基礎が理解できるくらい学習はできます。
ただし、無料の学習サイトだと1人で一から学ばないといけないので、なかなか難しい場合もあります。
そんなときは、有料のプログラミングスクールを考えてみるのもアリですね。
プログラミングスクールだと、オンラインでも受講可能な「TechAcademy
」か「GEEK JOB」あたりが評判良いです。
学習が完了するまでに2,3ヶ月はかかるかと思いますが、プログラミングをマスターすれば、ショップデザインも独自に作れるのが嬉しいですよね。
この辺は「おすすめのプログラミングスクール」の記事で詳しく紹介してますので、よかったらどうぞ。
プロに依頼してデザインをカスタマイズしてもらう
BASEのショップカスタマイズは、プロに依頼することも可能です。
なんて思うかもしれませんが、こだわりの機能を実装したり、ショップのコンセプトに合うデザインを作るのであれば、プロにお願いしないと難しい場合も多いでしょう。
デザインのカスタマイズは、WEB制作会社などの企業にお願いすることもできますし、費用を抑えたいのであれば、「ココナラ」や「クラウドワークス」などで依頼するのがおすすめです。
WEB制作会社にお願いする場合
WEB制作会社にお願いするのであれば、BASEのカスタマイズを得意とする会社を選びましょう。
BASEではショップを開設・サポートする企業を、「オフィシャルパートナー認定」しているので、オフィシャルパートナーの企業から選ぶと良さそうです。
ココナラでカスタマイズお願いする場合

ココナラとは「知識・スキル・経験」などを売り買いするサービスです。
つまり、BASEのデザインやカスタマイズ経験がある人が「BASEの制作を代行します!」といった感じで、スキルを売っているイメージですね。
個人事業主やフリーランスがほとんどなので、クオリティにバラつきはありますが、企業に頼むよりも安い費用で依頼できます。
クラウドワークスで依頼する場合

クラウドワークス(CrowdWorks)では、発注者側になってカスタマイズを依頼できます。
事前に応募条件を掲載して、応募者を選べる「プロジェクト形式」や、複数人からデザインの募集をする「コンペ形式」なども可能です。
応募方法は下記のとおりです。
- 会員登録(無料)
- 仕事を掲載する
- 応募を待つ
- 契約条件を相談する
- 契約・仮払い
発注者として依頼する場合は手数料がかからないので、案件の規模にかかわらずクラウドワークスを活用してみるのも良さそうです。
BASEのデザイン参考になるショップの紹介
ショップを出店する前に、できれば他のショップデザインを参考にして、デザインを決めたい人もいるかと思います。
BASEで作られた有名どころショップ3選
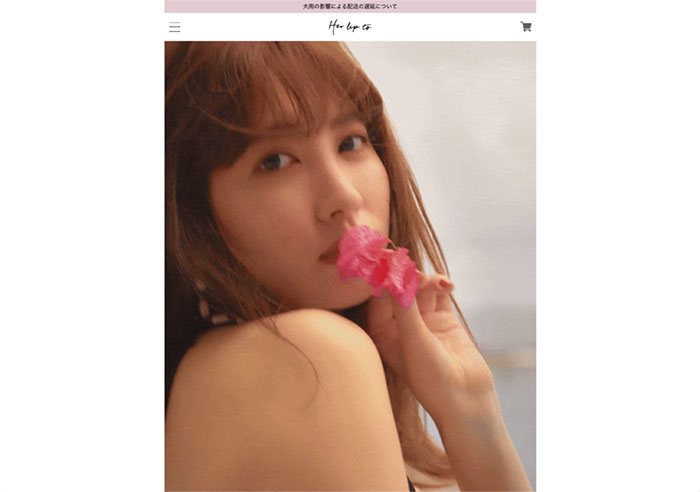
小嶋陽菜さんプロデュースのアパレルブランド「Her lip to」

BASEのショップで特に有名なのが、元AKBの小嶋陽菜さんがプロデュースするアパレルブランド「Her lip to(ハーリップトゥ)」です。
小嶋陽菜さんはBASEの新オフィシャルメッセンジャーで、テレビCMで一度は目にしたことあるかと思います。
BASEのCMが今日から始まります❤️
普段から使っているサービスで、Herliptoを立ち上げて2年目。
自分の意思や表現したいものは自分で発信できるし、好きなものは誰かに作ってもらうんじゃなくて自分で作る時代だよねーって友達でもあるBASEの鶴岡さんに話してたらそのままの言葉を使ってくれました🥺 pic.twitter.com/MuWsoRK28c— 小嶋 陽菜 (@kojiharunyan) September 14, 2019
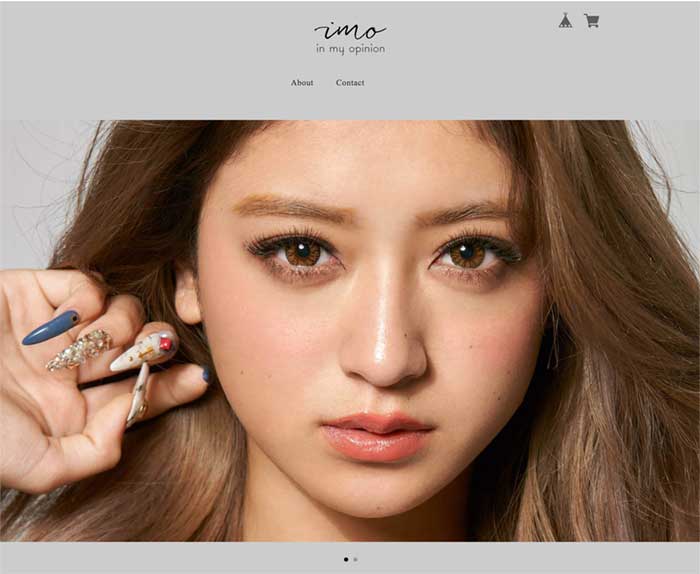
池田美優(みちょぱ)さんオフィシャルショップ「IMO」

ファッションモデルでタレントの、みちょぱさんオフィシャルショップ「IMO」。
TOPページにインパクトのある顔写真が使われているのが印象的。
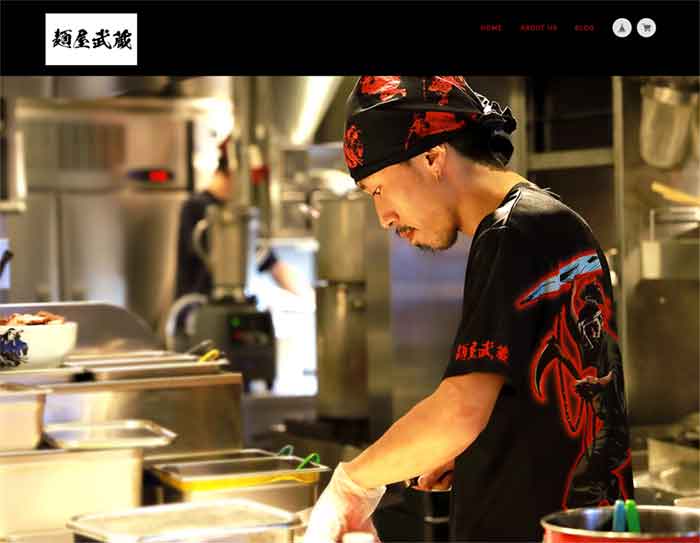
ラーメン業界の大御所「麺屋武蔵」

おいしいラーメン、つけ麺と言えば「麺屋武蔵」ですが、BASEでネットショップも運営していました。
おうち時間の需要に応じて、つけ麺のネット販売を始めているようです。
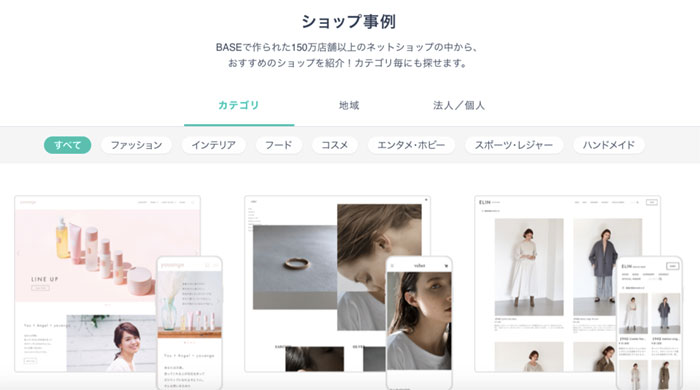
BASEの公式サイトでショップ事例を検索

有名どころをいくつか紹介しましたが、BASEを利用してデザインされたショップを探すのに一番簡単なのは、公式サイトの「ショップ事例」ページです。
200万店舗以上のネットショップの中から、公式サイトがおすすめするショップが紹介されているので、デザインがとても参考になりますよ。
カテゴリごとに探せるのも便利ですね。
Google検索でショップ事例を検索

BASEで使える10種類のドメインから、作成されたショップをGoogleで検索することができます。
ドメインに「base.shop」を使っているショップを調べる方法は、
検索結果の一覧には、「base.shop」のドメインで作られたショップが、ズラリと並びます。
このように、「site:*.ドメイン名」でBASEで作成されたショップを検索する方法もあります。
BASEのショップで使っているドメイン名
※上記URLをクリックすると、Googleでショップ検索ができます。
BASEでショップを開業するならデザインは大事
冒頭でもお話ししましたが、運営するネットショップのデザインはお客様の信頼感を得るには、とても大事な要素です。
売っている商品がとても素晴らしいものでも、ショップのデザイン1つで台無しになってしまう場合もあります。
今回、デザインをカスタマイズ方法4つを紹介しましたが、下記のような目的別で使い分ければいいのかなと思います。
- 無料テンプレートでデザインをカスタマイズ
→個人的に小さくショップを開く - 有料テンプレートでデザインをカスタマイズ
→商売でネットショップを新しく作る - 自分でHTML編集してデザインをカスタマイズ
→既にネットショップがあり、時間に余裕もある - プロに依頼してデザインをカスタマイズしてもらう
→既に実店舗があり、集客や売り上げが見込める
せっかく運営するネットショップですので、気に入ったデザインで始めたいですよね。
もし、まだBASEでショップを作ってないのであれば、「BASEの会員登録」の記事を参考にして、ショップ開設をしてみましょう。
というわけで、今回は以上になります。


